

- #HTML5 CSS3 MENU BAR EXAMPLE HOW TO#
- #HTML5 CSS3 MENU BAR EXAMPLE SOFTWARE#
- #HTML5 CSS3 MENU BAR EXAMPLE CODE#
To save project just click "Save" button on the Toolbar or select "Save" or "Save As " in the Main menu.Ĥ.2. Fully Responsive CSS3 Menu by Claudio holanda. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.Ĥ.1. Pure CSS3 Mega Dropdown Menu with Animation (Vertical) by Rizky kurniawan ritonga. The HTML5 CSS3 jQuery DropDown Menus are really edgy and render a stylish & neat touch to the overall website. Dropdown menus help users easily navigate an app or website by narrowing down their choices. 16+ Best HTML5 CSS3 jQuery DropDown Menus Dropdown menus seem to be one of the most popular web design trends today and if you are creating a new site, make sure to include them in your web portal. It is used to showcase content buttons (links) for each parent menu item.

A drop-down menu is a sub-menu of a website or app’s main menu. This can help a user to find the type of content that theyre looking for. A CSS dropdown menu is an effective solution for enhancing the UI and UX of an app or website.
#HTML5 CSS3 MENU BAR EXAMPLE CODE#
They come in various sizes, shapes and formats and are a useful way of presenting a list of information to users. The code in the example above is the standard code used in both vertical, and horizontal navigation bars. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.ģ.2. A drop-down menu is a sub-menu from the main menu, and is usually displayed as a list of items connected to the main menu item. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters.
#HTML5 CSS3 MENU BAR EXAMPLE HOW TO#
I want to show you how to create your own simple, but stylish.

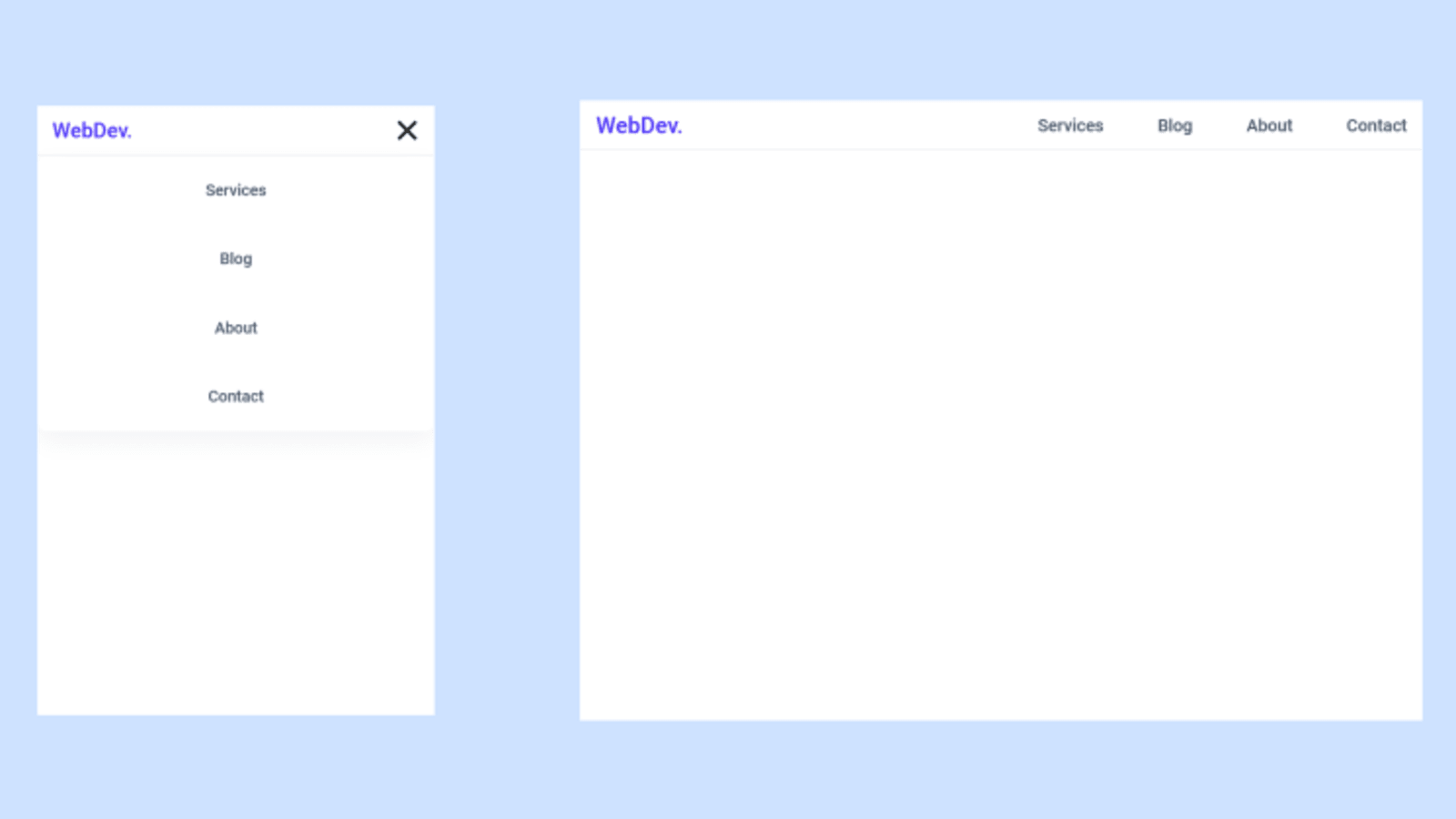
Many of them are using a lot of files and resources to generate the drop-downs but sometimes you dont need all of them. There are some great solutions to drop-down navigation menus, like the superfish jquery plugin for example. Please try to recreate the above thing as similar as possible. Create a Drop-Down Navigation Menu with HTML5 and CSS3. All the content divs should be hidden at first and when the menu button (Home, Contact, About) is clicked the corresponding div should be visible. Set margin: 0 and padding: 0 to remove browser default settings. Create a CSS menu bar as shown in the image above. It is easy to implement on any website by copying the HTML & CSS code. In this tutorial, Ill walk you through a simple CSS technique for implementing a top horizontal fixed navigation bar. The four menu examples include the Button effect, Strikethrough effect, Hover line & Slide down effects. A navigation bar does not need list markers. This is a pure CSS navigation menu with horizontal menu designs that use no JavaScript for their menu design. Double-click the theme you like to apply it.ģ.1. list-style-type: none - Removes the bullets. 10 Examples of Animation on CodePen You Can Learn. To do it just select theme you like in the "Templates" list. Navbar in CSS refers to a group of links that lead to different pages of a web site. You can also use "Delete item" to delete some buttons.Ģ) Use ready to use Templates.
#HTML5 CSS3 MENU BAR EXAMPLE SOFTWARE#
In today’s post we have collected free CSS3/HTML5 menu tutorials and plugins.This is a really huge list.Enjoy.1) Open CSS3 Menu software and click "Add item" and "Add submenu" buttons situated on the CSS3 Menu Toolbar to create your menu. HTML5 and CSS3 have many advantages like faster loading times,greater functionalities and more flexibility.You can apply to any website very easily. HTML5 and CSS3 have both revolutionised web design and we all see more powerful and functional websites using these two languages.


 0 kommentar(er)
0 kommentar(er)
